Cara Pasang Kotak Komentar Facebook di Blog
 Akhirnya artikel yang sangat ditunggu-tunggu Di Publish juga, ini adalah fitur yang paling ditunggu untuk pengguna blogger, dalam langkah-langkah sangat mudah untuk meng-integrasi kotak komentar facebook dan blogger ( blogspot) blog.
Akhirnya artikel yang sangat ditunggu-tunggu Di Publish juga, ini adalah fitur yang paling ditunggu untuk pengguna blogger, dalam langkah-langkah sangat mudah untuk meng-integrasi kotak komentar facebook dan blogger ( blogspot) blog.Sekarang pengunjung tidak perlu ketik alamat email mereka atau nama untuk memberikan komentar di situs anda. Mereka hanya login ke account facebook mereka secara otomatis sudah bisa komentar .
Semua orang terhubung melalui facebook , Hal ini akan mendorong lebih banyak orang untuk komentar karena kebanyakan orang sudah log in ke account mereka.
Oke mari kita melakukannya, jangan khawatir, saya tahu bahwa Anda ingin mencoba menambahkannya ke blog blogger namun tanpa hasil, tetapi sekarang Anda akan melihat bagaimana cara menambahkannya dengan langkah sangat mudah dan bekerja 100%. tetapi harap berhati-hati dan memperhatikan semua rincian.
Kini Pengunjung yang Punya Account Facebook bisa Berkomentar di Blog Anda
Cara Pasang Kotak Komentar Facebook di Blogger seperti ini
Langkah 1. Nonaktifkan Default Komentar.
Hal pertama yang harus Anda lakukan yakni Nonaktifkan Setting Komentar ANda . karena Anda tidak ingin memiliki 2 bentuk komentar, dan jika memang membutuhkan dua komentar biarkan saja seperti biasa.
Silahkan ke account blogger Anda
navigasikan ke Lalu Klik Pada Menu Klik kemudian gulir ke bawah dan klik SIMPAN
Langkah 2. Buatlah Facebook App ID ( Aplikasi di Facebook ).
sekarang Anda harus menghasilkan facebook app id Anda sendiri, itu benar-benar mudah dan prosesnya hanya satu langkah, Login dulu dengan Account Facebook Anda LaluSilahkan Kunjungi, pengembang facebook disini : Facebook developers
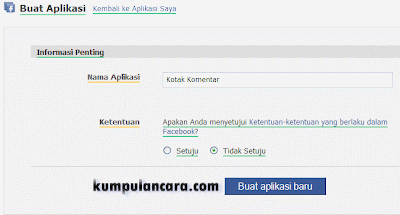
Anda akan diwa ke halaman seperti Contoh pada Gambar dibawah :

Masukkan nama aplikasi Anda, (Anda dapat mengetikkan nama apa saja) dan Klik Setuju lalu klik Buat Aplikasi. Sebagai contoh saya membuat aplikasi dengan nama " Kotak Komentar "
kemudian klik pada tab Connect ( Terhubung ) (pada daftar-tab kiri) Anda akan dibawa kehalaman Terhubung seperti gambar dibawah ini :
Ingat Sewaktu Memasukkan ULR Terhubung Jangan Lupa beri tanda / pada akhir ULR Blog sobat, sebagai Contoh pada gambar diatas saya masukkan ULR Terhubung : http://trafikmagic.blogspot.com/
Masukkan Base Domain : blogspot.com.
Lalu Klik Simpan Perubahan
Selanjutnya Silahkan Klik Dasar Untuk Mengambil No Application ID , Copy dulu Application ID di NotePad atau Word agar mudah kita ambil saat kita gunkan nanti pada Langkah Berikutnya.
Langkah 3. Menambahkan Kode pada template blogger
Anda harus menambahkan kode berikut ke template blogger Anda untuk
memastikan bahwa kotak komentar akan bekerja untuk blog Anda dengan cara yang benar.
silahkan pergi ke account blogger Anda lagi,
Arahkan ke + Lalu Centang
Jangan Lupa Download Template Anda untuk menjaga jika terjadi kesalahan.
Untuk Mempermudah dalam pencarian kode Tekan Ctrl + F
Cari
< body >
Tambahkan Kode berikut dibawahnya
<div id='fb-root'/>
<script>
window.fbAsyncInit = function() {
FB.init({
appId : 'APP-ID Anda',
status : true, // check login status
cookie : true, // enable cookies to allow the server to access the session
xfbml : true // parse XFBML
});
};
(function() {
var e = document.createElement('script');
e.src = document.location.protocol + '//connect.facebook.net/en_US/all.js';
e.async = true;
document.getElementById('fb-root').appendChild(e);
}());
</script>
<script>
window.fbAsyncInit = function() {
FB.init({
appId : 'APP-ID Anda',
status : true, // check login status
cookie : true, // enable cookies to allow the server to access the session
xfbml : true // parse XFBML
});
};
(function() {
var e = document.createElement('script');
e.src = document.location.protocol + '//connect.facebook.net/en_US/all.js';
e.async = true;
document.getElementById('fb-root').appendChild(e);
}());
</script>
Sekarang Cari
</head>
Letakkan Kode Berikut dibawahnnya<b:if cond='data:blog.pageType == "item"'>
<meta expr:content='data:blog.pageTitle' property='og:title'/>
<meta expr:content='data:blog.url' property='og:url'/>
<b:else/>
<meta expr:content='data:blog.title' property='og:title'/>
<meta expr:content='data:blog.homepageUrl' property='og:url'/>
</b:if>
<meta content='Nama Blog Anda' property='og:site_name'/>
<meta content='http://google.com/help/hc/images/logos/blogger_logo.gif' property='og:image'/>
<meta content='APP-ID Anda' property='fb:app_id'/>
<meta content='Profile-ID-Facebook Anda' property='fb:admins'/>
<meta content='article' property='og:type'/>
<meta expr:content='data:blog.pageTitle' property='og:title'/>
<meta expr:content='data:blog.url' property='og:url'/>
<b:else/>
<meta expr:content='data:blog.title' property='og:title'/>
<meta expr:content='data:blog.homepageUrl' property='og:url'/>
</b:if>
<meta content='Nama Blog Anda' property='og:site_name'/>
<meta content='http://google.com/help/hc/images/logos/blogger_logo.gif' property='og:image'/>
<meta content='APP-ID Anda' property='fb:app_id'/>
<meta content='Profile-ID-Facebook Anda' property='fb:admins'/>
<meta content='article' property='og:type'/>
Nama Blog Anda : Ganti dengan Nama Blog Anda
APP-ID Anda : Ganti dengan APP ID anda
Profile-ID-Facebook Anda : Ganti dengan ID Profile Facebook Anda.
Sekarang kita selesai menambahkan kode facebook untuk template Anda, jangan menyentuh apa pun dan melanjutkan ke langkah berikutnya.
Langkah 4. Menambahkan Komentar Box blogger template Anda.
silahkan cari kode berikut
<data:post.body/>
Letakkan Kode Berikut dibawahnya
Jika Punya dua <data:post.body/> karena sudah pasang Readmore Silahkan Letakkan di bawah<data:post.body/> yang kedua
<b:if cond='data:blog.pageType == "item"'><br /> <p align='left'><a href="http://www.kumpulancara.com/" target="new"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgckZfgEFKZM8wt_cVlPRVBjxwNlvlIgLSeaHG6TgWcyYv-jqf_7B9VaXV94_vEsjyd_kY8a84qb0BLWJ4UvysFhCDy4Kpgn1u_TngIUQSKARTeqyl53_bXiJpmWltlW030_hbC8wbnQec/s1600/comment.gif" /></a></p><div><fb:comments width='450' expr:title='data:post.title' expr:url='data:post.url' expr:xid='data:post.id'/></div></b:if><br />
Untuk Merubah Lebar Silahkan Ganti Angka 450 sesuai Template Masing2
Semoga Artikel ini bermanfaat
Sobat Blogger sedang berada di halaman Cara Pasang Kotak Komentar Facebook Di Blog dan Sedang membaca artikel Cara Pasang Kotak Komentar Facebook Di Blog ini dengan url http://arafcreativity.blogspot.com/2012/05/cara-pasang-kotak-komentar-facebook-di.html. Dan Sobat Blogger juga boleh COPAS artikel Cara Pasang Kotak Komentar Facebook Di Blog ini jika bermanfaat dan jangan lupa untuk meletakkan link Cara Pasang Kotak Komentar Facebook Di Blog sebagai sumbernya.






0 komentar:
Posting Komentar